что это такое, как определить (примеры вычислений в метрах), на что влияют эти два параметра?
Содержание
- Что это такое?
- Как определить?
- Вычисление
- На что влияют эти два параметра?
- Заключение
Что это такое?
Падением называется разность высот над уровнем моря истока и устья. У Лены исток, то есть начало реки, находится возле Байкальского хребта (с западной его стороны) – 1470 м.
Устье, конечный участок, начинается на побережье моря Лаптевых – 0 м. Если река впадает в море, то высоту ее устья принимают за ноль.
Уклоном называют отношение падения на участке к его длине. Поскольку Лена очень длинная, ее путь проходит через горные хребты, плоскогорье, равнину, то на разных территориях данная характеристика меняется. Средний показатель можно высчитать, взяв за основу падение и общую длину.
Как определить?
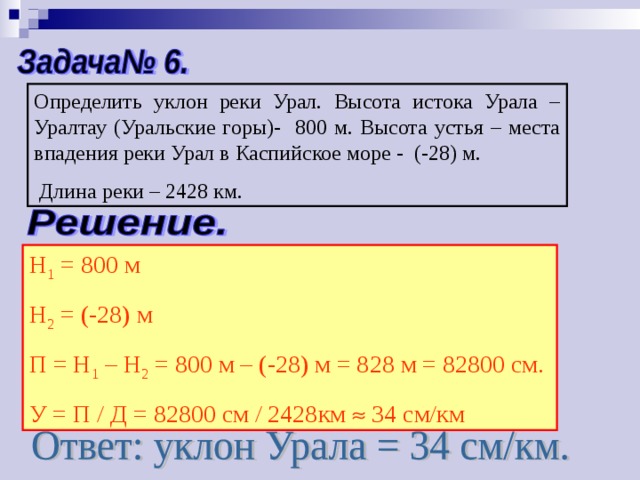
Формулы для расчета довольно простые. Чтобы определить падение, необходимо от высоты истока отнять высоту устья: П = h2 – h3. Чтобы вычислить уклон, необходимо разделить падение на протяженность участка. Величина измеряется в промилле (‰), процентах (%) или угловых градусах: У = П/L.
Чтобы вычислить уклон, необходимо разделить падение на протяженность участка. Величина измеряется в промилле (‰), процентах (%) или угловых градусах: У = П/L.
Вычисление
Согласно данным Большой российской энциклопедии, исток Лены находится на высоте 1470 м (по Балтийской системе), а длина составляет 4400 км, то есть 4 400 000 м.
П = 1470 – 0=1470 м. У = 1470/4400=0,33 м/км или 0,033% (0,33 ‰).
Значит, что в среднем через каждый километр река падает на 0,33 м или 33 см.
Сравнение нескольких рек:
| Название | Средний уклон в промилле |
| Лена | 0,33 |
| Волга | 0,07 |
| Обь | 0,04 |
| Кубань | 1,46 |
| Терек | 5 |
Как видно, горным рекам присущ большой уклон. Лена же занимает промежуточное положение.
Различные участки Лены сравнивают с темпераментом человека. Говорят, что у истока она холерик, на среднем участке становится флегматичной, в низовьях превращается в сангвиника, а для дельты характерно замедленное меланхолическое движение.
На что влияют эти два параметра?
Уклон влияет на скорость течения. Чем он больше, тем быстрее река. Падение влияет на характер течения.
У Лены он меняется – вначале горный, постепенно превращается в равнинный.
В верхнем течении, в районе хребта, скорость достигает 9 км/ч и более. После впадения Витима Лена замедляется. Далее она продолжает расширяться и течет все спокойнее, пересекая Центрально-якутскую равнину, которая простирается за Вилюем (левый приток).
Правда, в некоторых местах русло сужается, что увеличивает скорость, но по мере приближения к дельте она падает от 4-5 км/ч (1,3 м/с) до 1,8.
Медлительность реки позволяет путешествовать по ней на лодках в теплое время года, что делают исследователи, туристы, искатели приключений. На некоторых участках плавают на байдарках.
На некоторых участках плавают на байдарках.
Наиболее опасное место для судоходства было в районе Ленских щек (выше по течению от устья Витим). Здесь дорогу воде преграждают известняковые скалы, поток бурлит, закручивается, отбрасывает на скалистый берег. Однако фарватер расширили, что сделало передвижение безопасным.
Заключение
В сравнении с другими реками России у Лены небольшой средний уклон, составляющий 33 см/км. Перепад, определяемый как разница высот истока и устья, равняется 1470 м. Река начинается в горном районе, где у нее высока скорость.
В средней и нижней части течение становится спокойным, равнинным. На Лене нет крупных водопадов, поскольку течет она, главным образом, по равнинным, плоским территориям.
А какова Ваша оценка данной статье?
Загрузка…
Лена(река) | это… Что такое Лена(река)?
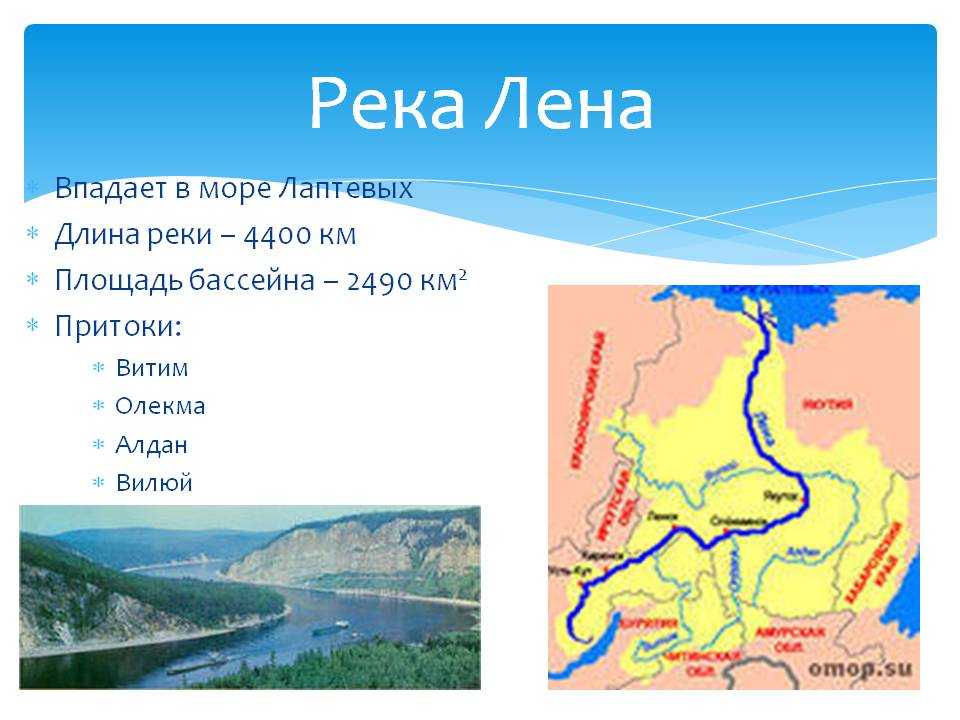
Ле́на (якутск. Өлүөнэ) — крупнейшая река Северо-Восточной Сибири, впадает в Море Лаптевых.
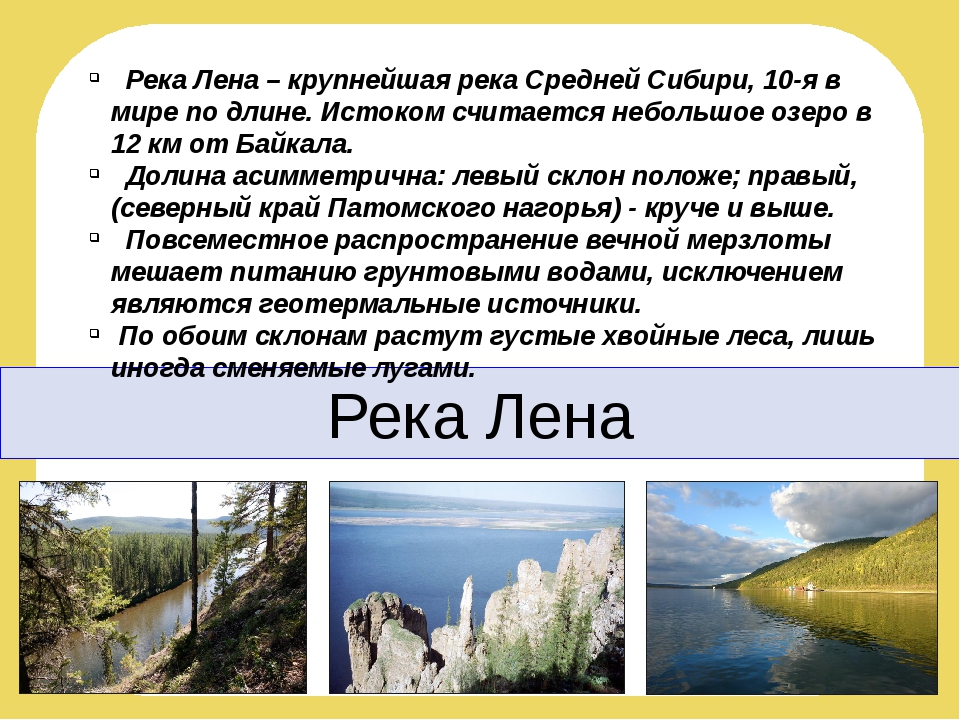
Протяжённость — 4400 км (10-е место в мире), площадь бассейна — 2490 тыс. км². Лена — одна из самых длинных рек в мире, полностью протекающая в зоне вечной мерзлоты.
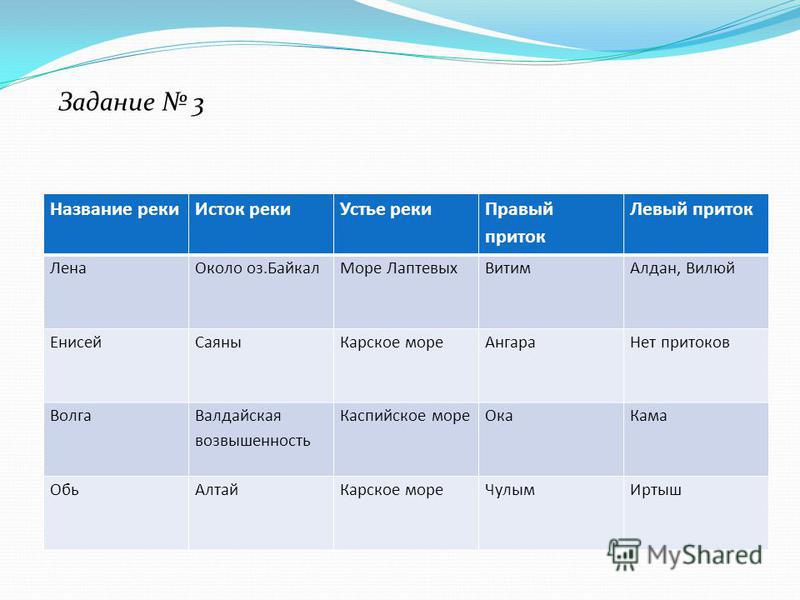
Основные притоки: Чая, Витим, Олёкма, Алдан, Вилюй, Киренга, Мама.
В основном протекает по территории Якутии, часть ленских притоков относятся к Иркутской области, Забайкальскому краю и к Республике Бурятия.
Истоком Лены считается небольшое болото в 12 километрах от Байкала, расположенное на высоте 1470 метров [1]. Всё верхнее течение Лены (до Витима), то есть почти третья часть её длины, приходится на горное Предбайкалье.
К среднему течению относят её отрезок между устьями рек Витима и Алдана, длиной 1415 км. Близ впадения Витима Лена вступает в пределы Якутии и протекает по ней до самого устья. Приняв Витим, Лена превращается в очень большую многоводную реку. Глубины возрастают до 10—12 м, русло расширяется, и в нём появляются многочисленные острова, долина расширяется до 20—30 км. Долина асимметрична: левый склон положе; правый, представленный северным краем Патомского нагорья, круче и выше.
От Олёкмы до Алдана Лена не имеет ни одного значительного притока. Более 500 км Лена течёт в глубокой и узкой долине, врезанной в известняки. Ниже посёлка Покровска происходит резкое расширение долины Лены. Сильно замедляется скорость течения, она нигде не превышает 1,3 м/с, а большей частью падает до 0,5—0,7 м/с. Только пойма имеет ширину 5—7, а местами и 15 км, а вся долина имеет ширину 20 и более километров.
Якутск был основан отрядом казаков под началом Петра Бекетова в 1632 г. на правом берегу Лены под названием Якутского или Ленского острога, а в начале 40-х годов перенесён на левый берег реки. Теперь это крупнейший город северо-востока России.
Ниже Якутска Лена принимает два главных своих притока — Алдан и Вилюй. Теперь это гигантский водный поток; даже там, где она идёт одним руслом, её ширина доходит до 10 км, а глубина превышает 16—20 м. Там же, где островов много, Лена разливается на 20—30 км. Берега реки суровы и безлюдны. Населённые пункты очень редки.
Берега реки суровы и безлюдны. Населённые пункты очень редки.
В нижнем течении Лены её бассейн очень узок: с востока наступают отроги Верхоянского хребта — водораздела рек Лены и Яны, с запада незначительные возвышенности Среднесибирского плоскогорья разделяют бассейны Лены и Оленёка. Ниже села Булун реку сжимают подходящие к ней совсем близко хребты Хараулах с востока и Чекановского с запада.
Примерно в 150 км от моря начинается обширная дельта Лены.
Берега Лены заселены очень слабо. От посёлка до посёлка на сотни километров раскинулась тайга, и только с приближением к Якутску чувствуется оживление: посёлки становятся всё чаще, по реке вверх и вниз идут моторные лодки, баржи, чаще встречаются крупные пассажирские теплоходы. Река является главной транспортной артерией Якутии, началом судоходства на Лене считается пристань Качуг, однако, вплоть до Осетрова по ней проходят лишь небольшие суда, и только ниже его начинается «настоящая водная дорога» к океану.
Основное питание Лены, так же как и почти всех её притоков, составляют талые снеговые и дождевые воды. Повсеместное распространение вечной мерзлоты мешает питанию рек грунтовыми водами. В связи с общим режимом осадков для Лены характерны весеннее половодье, несколько довольно высоких паводков летом и низкая осенне-зимняя межень. Весенний ледоход отличается большой мощью и часто сопровождается большими заторами льда. Замерзает Лена в порядке, обратном вскрытию, — от низовий к верховьям.
Повсеместное распространение вечной мерзлоты мешает питанию рек грунтовыми водами. В связи с общим режимом осадков для Лены характерны весеннее половодье, несколько довольно высоких паводков летом и низкая осенне-зимняя межень. Весенний ледоход отличается большой мощью и часто сопровождается большими заторами льда. Замерзает Лена в порядке, обратном вскрытию, — от низовий к верховьям.
Большинство исследователей полагают, что название реки — изменённое русскими тунгусо-маньчжурское (эвено-эвенкийское) «Елю-Эне», что значит «Большая река».
line-height — CSS: каскадные таблицы стилей
Свойство CSS line-height задает высоту строки. Он обычно используется для установки расстояния между строками текста. Для элементов уровня блока он указывает минимальную высоту строковых блоков внутри элемента. Для незаменяемых встроенных элементов он указывает высоту, которая используется для расчета высоты строки.
/* Значение ключевого слова */ высота строки: нормальная; /* Безразмерные значения: используйте это число, умноженное на по размеру шрифта элемента */ высота строки: 3,5; /* значения <длины> */ высота строки: 3em; /* <процент> значений */ высота строки: 34%; /* Глобальные значения */ высота строки: наследовать; высота строки: начальная; высота строки: вернуться; высота строки: обратный слой; высота строки: не задана;
Свойство line-height указывается как одно из следующих:
- a
- a
<длина> - a
<процент> - ключевое слово
обычный.
Значения
-
нормальный Зависит от пользовательского агента. Настольные браузеры (включая Firefox) используют значение по умолчанию примерно
1,2, в зависимости от семейства шрифтовэлемента.-
<номер>(безразмерный) Используемое значение равно этому безразмерному
<число>, умноженному на собственный размер шрифта элемента. Вычисленное значение совпадает с указаннымвысоту строкии избежать непредвиденных результатов из-за наследования.-
<длина> Указанный
<длина>используется при расчете высоты строки строки. Значения, указанные в единицах em , могут привести к неожиданным результатам (см. пример ниже).
-
<процент> Относительно размера шрифта самого элемента. Вычисленное значение равно
-
-moz-блок-высотаНестандартный Устанавливает высоту строки равной высоте содержимого текущего блока.
Используйте минимальное значение 1,5 для line-height для содержимого основного абзаца. Это поможет людям со слабым зрением, а также людям с когнитивными проблемами, такими как дислексия. Если страница масштабируется для увеличения размера текста, использование безразмерного значения гарантирует, что высота строки будет масштабироваться пропорционально.
W3C Понимание WCAG 2. 1
1
| Начальное значение | нормальный |
|---|---|
| Применяется ко всем элементам | . Это также относится к ::first-letter и ::first-line . |
| Унаследовано | да |
| Проценты | относятся к размеру шрифта самого элемента0116 |
| Тип анимации | число или длина |
line-height =
normal |
<номер> |
">
=
|
Базовый пример
/* Все приведенные ниже правила имеют одинаковую результирующую высоту строки */
/* число/безразмерное */
дел {
высота строки: 1,2;
размер шрифта: 10pt;
}
/* длина */
дел {
высота строки: 1.2em;
размер шрифта: 10pt;
}
/* процент */
дел {
высота строки: 120%;
размер шрифта: 10pt;
}
/* сокращение шрифта */
дел {
шрифт: 10pt/1. 2 Georgia, "Bitstream Charter", с засечками;
}
2 Georgia, "Bitstream Charter", с засечками;
}
Часто бывает удобнее установить line-height , используя сокращение font , как показано выше, но для этого также необходимо указать свойство
Предпочитать безразмерные числа для значений высоты строки
Этот пример показывает, почему лучше использовать BCD tables only load in the browser Хотите принять участие? Узнайте , как внести свой вклад. Последний раз эта страница была изменена участниками MDN. Свойство CSS Разрыв текста с использованием правила разрыва строки по умолчанию. Разбивайте текст, используя наименее ограничительное правило разрыва строки. Обычно используется для коротких строк, например, в газетах. Разрыв текста с использованием наиболее распространенного правила разрыва строки. Разрыв текста с использованием наиболее строгого правила разрыва строки. Существует возможность мягкого переноса вокруг каждой единицы типографского символа, в том числе вокруг любого знака препинания или сохраненных пробелов, или в середине слов, игнорируя любой запрет на разрывы строк, даже те, которые вводятся символами с GL, WJ или ZWJ класс символов или определяется свойством Проверьте, переносится ли текст перед «々», «ぁ» и «。». Таблицы BCD загружаются только в браузере значений вместо значений. Мы будем использовать два элемента line-height , определенное в em s. HTML
Избегайте неожиданных результатов, используя безразмерную высоту строки.
Длина и процент высоты строки имеют плохое поведение наследования.
Избегайте неожиданных результатов, используя безразмерную высоту строки.
 Длина и процент высоты строки имеют плохое поведение наследования
Длина и процент высоты строки имеют плохое поведение наследования
CSS
.зеленый {
высота строки: 1,1;
кайма: сплошной лаймово-зеленый;
}
.красный {
высота строки: 1.1em;
граница: сплошная красная;
}
ч2 {
размер шрифта: 30px;
}
.коробка {
ширина: 18см;
отображение: встроенный блок;
вертикальное выравнивание: сверху;
размер шрифта: 15px;
}
Result
Specification CSS Inline Layout Module Level 3
# line-height-property 
шрифт , размер шрифта Обнаружили проблему с содержанием этой страницы?
перевод строки — CSS: каскадные таблицы стилей
line-break определяет способ разрыва строк китайского, японского или корейского (CJK) текста при работе с пунктуацией и символами. /* Значения ключевых слов */
разрыв строки: авто;
разрыв строки: свободный;
разрыв строки: нормальный;
разрыв строки: строгий;
разрыв строки: где угодно;
/* Глобальные значения */
разрыв строки: наследовать;
разрыв строки: начальный;
разрыв строки: вернуться;
разрыв строки: возвратный слой;
разрыв строки: не установлен;
Значения
авто 
отдельно обычный строгий везде word-break . Различные возможности упаковки не должны быть приоритетными. Дефис не применяется. Initial value auto Applies to all elements Inherited yes Computed value as specified Animation type discrete разрыв строки =
авто |
россыпью |
нормальный |
строгий |
везде Настройка переноса текста

HTML
そこは湖のほとりで木々が輝いていた。
その景色に、美しいなぁと思わずつぶやい。。。
<р>
свободный:
そこは湖のほとりで木々が輝いていた。
その景色に、美しいなぁと思わずつぶやい。。
<р>
нормальный:
そこは湖のほとりで木々が輝いていた。
その景色に、美しいなぁと思わずつぶやい。。
<р>
strict:
そこは湖のほとりで木々が輝いていた。
その景色に、美しいなぁと思わずつぶやいい。
<р>
везде:
そこは湖のほとりで木々が輝いていた。
その景色に、美しいなぁと思わずつぶやい。。。
CSS
.wrapbox {
ширина: 10см;
поле: 0,5em;
пробел: обычный;
вертикальное выравнивание: сверху;
отображение: встроенный блок;
}
.авто {
разрыв строки: авто;
}
.свободный {
разрыв строки: свободный;
}
.обычный {
разрыв строки: нормальный;
}
.строгий {
разрыв строки: строгий;
}
.в любом месте {
разрыв строки: где угодно;
}
Результат
Спецификация Текстовый модуль CSS, уровень 3
# line-break-property 



 2 Georgia, "Bitstream Charter", с засечками;
}
2 Georgia, "Bitstream Charter", с засечками;
}