Гугл карта на сайт бесплатно — Как вставить карту Google Maps на сайт?
Оставить отзыв
FAQ
Как вставить карту на сайт WordPress
На WordPress можно использовать плагины для добавления карт, но вы также можете встроить Google карту в HTML-код сайта с помощью конструктора карт. Кто угодно сможет сделать это, не обладая какими-либо знаниями в сфере программирования. Чтобы у вас не возникло вопросов, мы подготовили видео инструкцию, которая пошагово объясняет процесс добавления карты.
Итак, начнем!
Чтобы добавить Google карту на сайт WordPress, следуйте этой простой инструкции:
- В строке «Какой адрес показать на карте?» введите адрес, который вы хотите отобразить на вашем сайте. Чтобы выбрать ваше текущее местоположение, убедитесь, что в браузере, который вы используете включен доступ к вашему расположению.
- Кликните на «Получить код» ниже и скопируйте HTML адрес из всплывающего окна.

- Авторизуйтесь и выберите место на вашем сайте, где вы хотите видеть карту.
- Включите режим редактирования и выберите вкладку «Текст».
- Вставьте скопированный код HTML.
- Переключитесь на вкладку «Визуально», чтобы увидеть, как карта будет отображаться на странице.
- Сохраните обновления.
Теперь вы можете с легкостью вставить карту на ваш WordPress сайт.
Как вставить гугл карту на сайт?
Добавить Google карту на сайт не составит труда и займет всего несколько минут.
Вы можете сделать это в любой CMS (WordPress, OpenCart, Joomla, Drupal, Blogger или Squarespace).
Это не требует никаких технических знаний. Кроме того, для встраивания карты на ваш сайт не нужен ключ API.
Просто следуйте нашему руководству «Как добавить Google Maps на сайт»:
- В поисковой строке введите адрес, который вы бы хотели видеть на вашей карте.
- Включите/выключите спутниковый режим.
- Настройте параметры карты для достижения желаемого вида: его масштаб, ширину и высоту.
- Так вы сможете увидеть Google карту в том виде, в каком она будет отображаться встроенной на вашей веб-странице.
- Нажмите кнопку «Получить код» и скопируйте сгенерированный HTML-код из всплывающего окна.
- Создайте блок HTML для карты на своей платформе.
- Вставьте сгенерированный код в блок. Теперь вы можете пользоваться преимуществами Google карты на своей странице.
Для встраивания Google карты в Joomla понадобится сделать еще пару кликов:
- В системном меню выберите «Глобальная конфигурация».
- Кликните на вкладку «Сайт» -> «Настройки сайта», затем выберите поле «Редактор по умолчанию» и «Текстовый редактор CodeMirror».

- Кликните на «Сохранить». Готово, ваша карта уже на странице.
- Кроме того, нет необходимости искать руководство о том, как встроить Google карту в HTML с помощью iframe. Вы можете просто выполнить вышеупомянутые шаги.
Теперь вы знаете что делать с кодом встраивания Google карты и как добавлять карту в HTML. Вам не составит труда встроить карту на свой веб-сайт или платформу и сделать ее использование удобным. Пользователям определенно понравится то, что теперь они могут построить маршрут к любой улице или ориентиру.
- В поисковой строке введите адрес, который вы бы хотели видеть на вашей карте.
Как вставить Google карту в email?
Чтобы встроить Google карту в электронное письмо, следуйте указаниям ниже.
Выполнив несколько простых шагов, вы сможете с легкостью добавить Google карту в email.
- Откройте браузер и перейдите на страницу Google карт.
- Введите данные о местоположении, которым вы хотите поделиться, в поле поиска и нажмите «Поиск»;
- Кликните правой кнопкой мыши на «Ссылка» в правом верхнем углу карты и выберите «Копировать ссылку местоположения» — таким образом вы скопируете URL в буфер обмена;
- Вставьте скопированный URL-адрес прямо в текст вашего электронного письма.
 Это прямая ссылка, которая позволяет всем, кому вы предоставили доступ, просматривать выбранное местоположение на Google картах и получать инструкции о том, как туда добраться.
Это прямая ссылка, которая позволяет всем, кому вы предоставили доступ, просматривать выбранное местоположение на Google картах и получать инструкции о том, как туда добраться. - Эта инструкция поможет вам вставить Google карту в электронное письмо Outlook, Gmail или другой email сервис.
К сожалению, в электронной почте нельзя использовать интерактивную Google карту, как на сайте. Вы можете лишь вставить прямую короткую ссылку на карту, следуя нашему руководству, или сделать скриншот с местоположением, изображенным на карте Google, и вставить его в текст вашего электронного письма в виде вложения.
Теперь вы без труда сможете добавить Google карту в любое электронное письмо. Все что вам нужно сделать, это спланировать событие, а Google карты помогут гостям найти место встречи.
Зачем добавлять Google карту на сайт?
В настоящее время, когда речь заходит о поиске адреса или местоположения, 70% людей открывают на своих устройствах Google карты.
 Кроме того, 25% из них предпочитают эту платформу именно из-за ее четких направлений.
Кроме того, 25% из них предпочитают эту платформу именно из-за ее четких направлений.Вот несколько причин по которым вы захотите встроить Google карту на ваш сайт:
- Как уже было сказано, этот ресурс заслуживает доверия, так как его выбирают большинство пользователей со всего мира.
- Более того, это сэкономит ваше драгоценное время, потому что вам не придется тратить его, объясняя маршруты вашим гостям или клиентам.
- Вероятно, что потенциальный клиент предпочтет ваши услуги, поскольку наличие интерактивной карты на вашем веб-сайте выглядит более профессионально, чем просто строка с адресом.
- Кроме того, с доступом к виджету Google карты, клиентам не нужно покидать вашу страницу.
- Это абсолютно бесплатно и не требует никаких усилий или много времени.
Извлечь пользу из встроенных на сайте карт может любой бизнес, будь то пекарня или сантехник, магазин игрушек или бассейн. Люди всегда предпочитают простоту и доступность, так почему бы не воспользоваться этим преимуществом? Выберите Google карты и станьте успешным.

Как создать совместную общую карту Google
Позволяет Сервис Google Maps для пользователей Создавайте собственные карты которому другие могут внести свой вклад. может ты сможешь быть Карты являются частными Можно редактировать только по приглашению или разрешить общие изменения. Вы можете добавить в закладки многие из этих карт, созданных пользователями, в разделе «картографический» в Карты Гугл.
Карты Google — это веб-сервис GPS окончательный. Это позволяет найти место или Планирование маршрута Или увидеть мир, не выходя из собственного дома, легко.
Одна из менее часто используемых функций — это возможность Создавайте собственные карты , который затем может быть предоставлен другим пользователям публично или в частном порядке для совместной работы над редактированием. Каждый может внести свой вклад в одну и ту же карту — что отлично подходит для таких вещей, как Планирование отпуска Или создайте список маршрутов, которые нужно пройти во время путешествия, или даже создайте адресную книгу для уникальных мест.
Мы покажем вам, как создавать Google Map Чтобы поделиться им с другими и сотрудничать с ними для редактирования.
1. Создайте совместную карту Google.
Для начала вам необходимо войти в свою учетную запись Google, поэтому сделайте это в первую очередь.
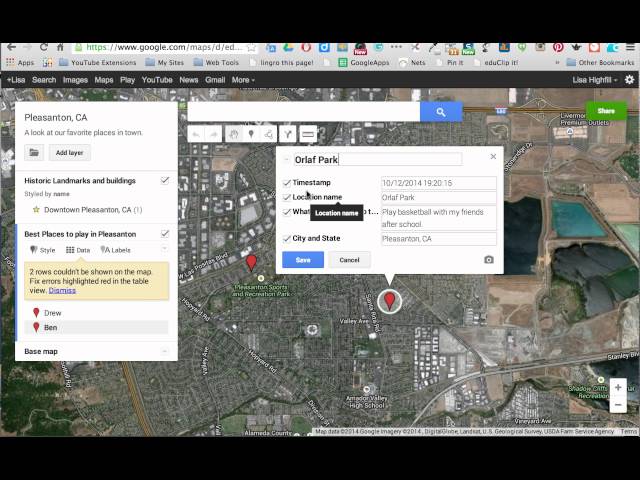
Пришло время создать пустую карту. Для этого нажмите Список -> Ваши места -> Карты.
Если вы когда-либо создавали или просматривали общую карту в прошлом, она появится в этом списке. Вы можете нажать «Просмотреть все свои карты», если хотите отфильтровать этот список по владельцу или дате.
А пока коснитесь Создать карту. В новом окне отобразится пустая карта без названия.
2. Совместное редактирование карт Google
Подготовьте свою карту
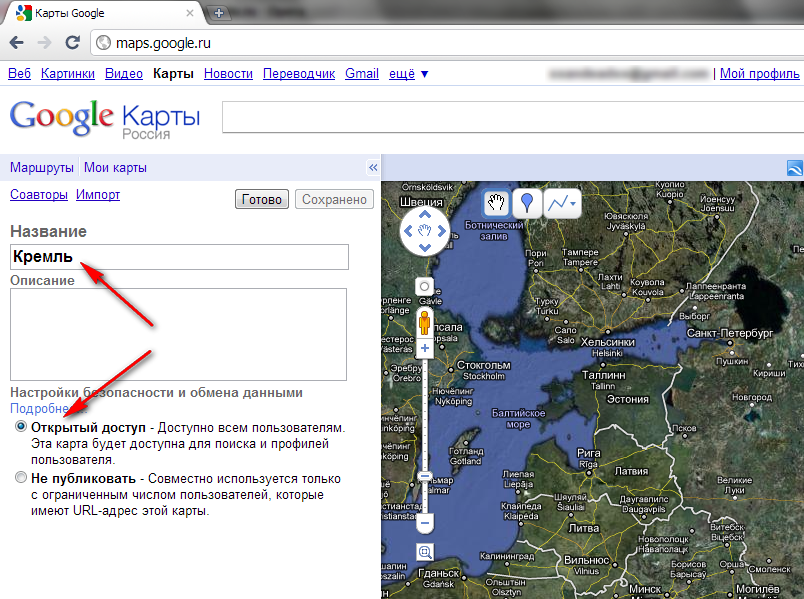
Первое, что вам нужно сделать, это дать карте имя. Нажмите на карту без названия, чтобы отредактировать ее. Вы также можете добавить описание, если хотите, хотя это необязательно. Нажмите спасти Когда вы закончите.
Нажмите спасти Когда вы закончите.
Затем выберите дизайн для своей карты. Щелкните стрелку раскрывающегося списка рядом с базовой картой, чтобы просмотреть параметры. Вы можете выбирать между различными цветовыми схемами или создавать карту на основе спутниковых снимков. Просто нажмите на нужный вариант, и карта автоматически обновится.
Не волнуйтесь, вы можете изменить эти два параметра в любое время, если передумаете.
Создайте свою карту
Теперь вы можете начать создавать свою собственную карту.
Вверху находится поле поиска, в котором вы можете искать конкретные вещи — города, достопримечательности, рестораны и т. Д., Как обычно на Google Maps. На карту будет помещена булавка для всего, что вы здесь ищете.
Например, вы искали ‘Лестер-сквер’ Потому что я хочу закрепить это поле на своей карте. Теперь он отображается в списке слева на временном слое, и я могу нажать наДобавить на карту

Слои — это, по сути, способы упорядочить различные объекты на карте. Щелкните имя слоя, чтобы переименовать его, установите флажок, чтобы скрыть или показать его, или щелкните Параметры слоя -> Удалить этот слой удалить их.
Используйте панель инструментов под полем поиска, чтобы добавлять элементы на карту. Возможные варианты слева направо:
- отступать: Отменить последнее действие.
- Воспроизвести: Чтобы отменить откат.
- Определить предметы: Чтобы переместить карту и выбрать объекты. Когда вы выбираете функцию, вы можете нажать наДобавить на карту».
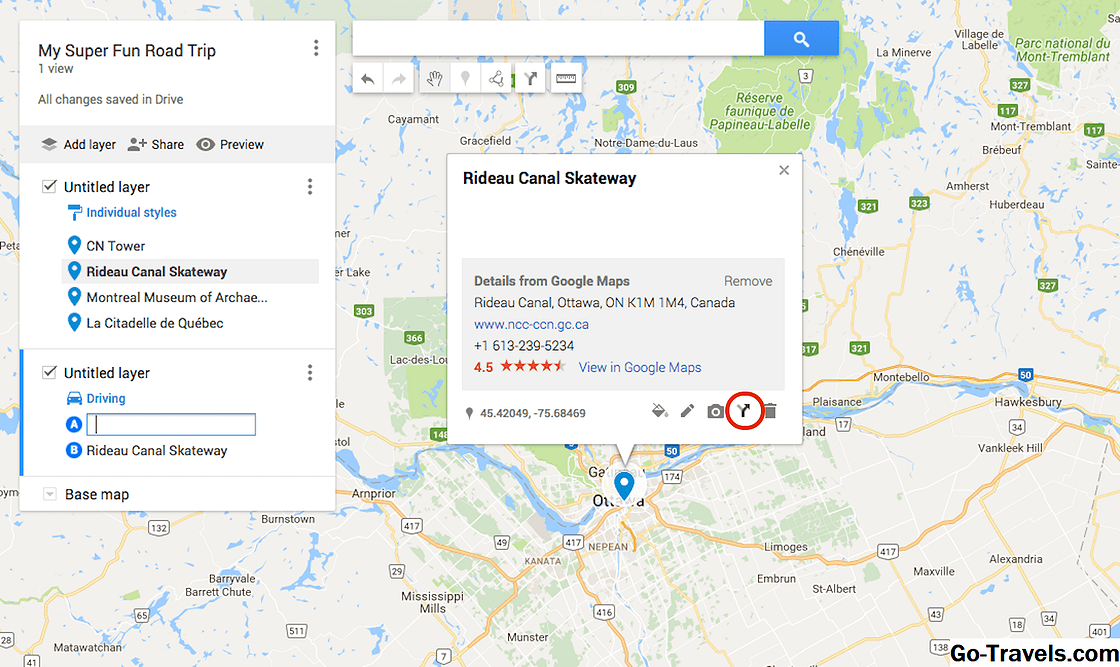
- Добавить метку: Поместите булавку в любое место на карте. Когда вы закончите, вы можете добавить имя, описание, изменить цвет и значок булавки и предоставить вспомогательное изображение.
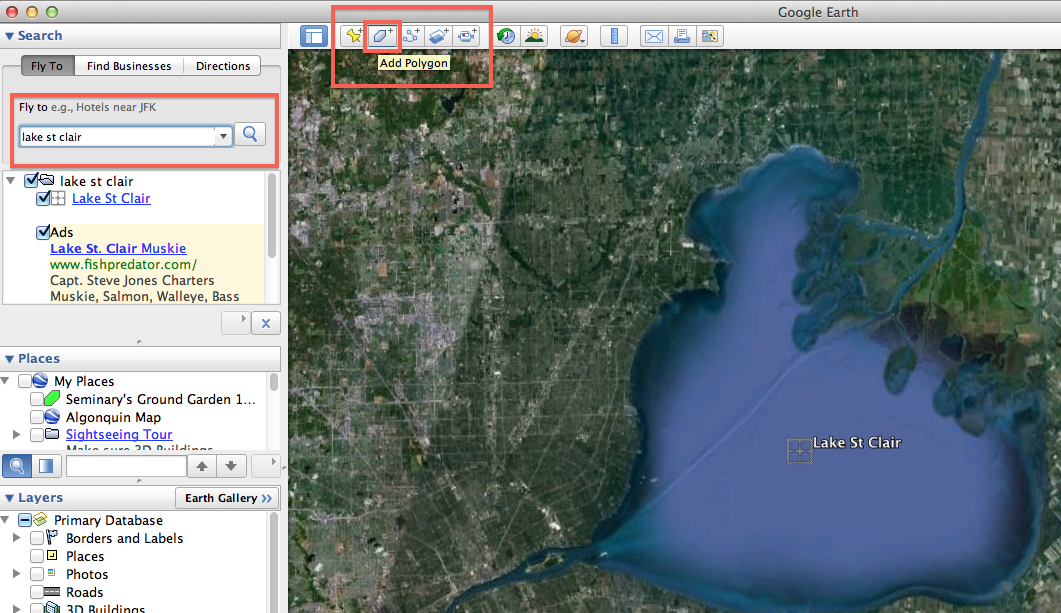
- Проведите линию: Чтобы вручную нарисовать автомобильные, велосипедные и пешеходные дорожки или нарисовать любую фигуру.
 Чтобы получить представление, щелкните карту для начала, щелкните каждый раз, когда хотите сделать угол, и дважды щелкните, когда закончите. Затем вы можете назвать фигуру и настроить ее стиль.
Чтобы получить представление, щелкните карту для начала, щелкните каждый раз, когда хотите сделать угол, и дважды щелкните, когда закончите. Затем вы можете назвать фигуру и настроить ее стиль. - Добавьте направления: Это добавит новый слой, чтобы вы могли установить начало и конец пути, которые затем будут установлены автоматически.
- Измерьте расстояния и площади: Нажмите на карту, чтобы начать измерение расстояния; Щелкните несколько раз, чтобы выровнять форму и измерить площадь. Это временно, видно только вам и исчезнет, когда вы нажмете что-нибудь еще.
Пример карты
Вот пример карты, которую я создал для поездки в Лондон.
Я использовал инструмент Добавить маршруты Чтобы создать пешеходную дорожку между четырьмя пунктами назначения.
После этого вы путем выбора предметов Чтобы добавить несколько интересных моментов, которые я хотел бы проверить по пути.
Наконец, я сделал провести линию Чтобы создать форму вокруг области, которую я хочу покрыть в первый день поездки.
3. Поделитесь своей совместной картой Google Map
Когда вы будете готовы позволить другим сотрудничать с вами при создании карты, коснитесь مشاركة. Откроется окно для настройки общего доступа.
Чтобы только определенные люди могли иметь доступ к карте, используйте поле Пригласить людей, чтобы ввести имена или адреса электронной почты. Значок пера позволит вам переключаться между тем, может ли этот человек редактировать карту или только просматривать ее.
Если вы будете держать выбранных людей в курсе, они получат электронное письмо с приглашением на карту. После открытия они могут редактировать карту так же, как и вы.
Если вы хотите, чтобы к карте была доступна неконтролируемая группа, нажмите «Изменить» рядом с «Личная» — Только вы можете получить доступ.
Вы можете установить обмен ссылками между в целом в Интернете или У кого-нибудь есть ссылка. Затем выберите междуможет отображать«И»Выпуск».
Имейте в виду, что любой, у кого есть доступ для редактирования, может испортить и изменить что угодно, в том числе то, что вы добавляете, поэтому ведите список только для доверенных лиц.
Чтобы увидеть, как будет выглядеть ваша карта для тех, у кого есть доступ только для просмотра, вернитесь в редактор карт и нажмите Предварительный просмотр.
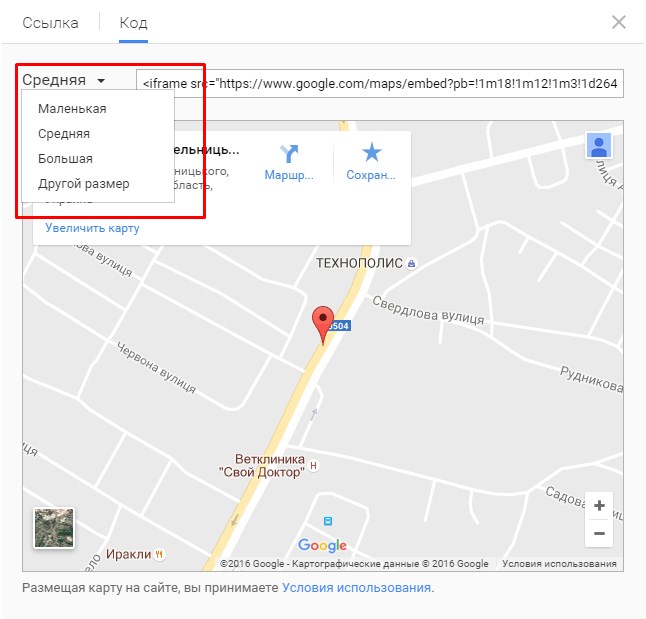
Поделиться статической картой Google
Это руководство было посвящено тому, как делиться картами и сотрудничать с ними. Если вы просто хотите поделиться местоположением или путем за один раз, для этого есть более простой процесс.
Сначала вернитесь к Карты Гугл обычный. Установите карту так, как хотите, будь то здание или пешеходная дорожка или что-нибудь еще.
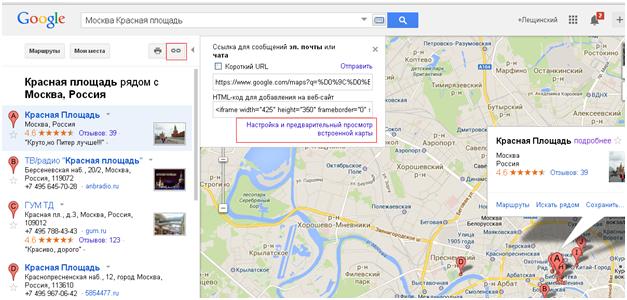
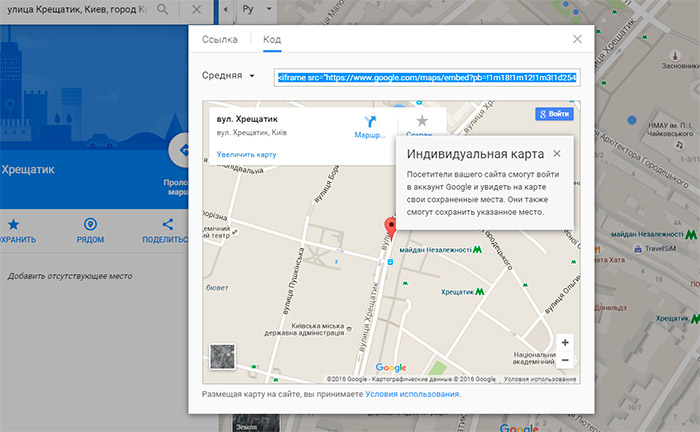
После этого перейдите в Меню -> Поделиться или же Вставить карту. Появится окно совместного использования места, которое подтвердит, что ваша карта настроена для отображения.
Наконец, нажмите «Копировать ссылку» и поделитесь этим URL-адресом с кем хотите. Вы также можете нажать на Facebook или Twitter, чтобы поделиться прямо на этих сайтах социальных сетей.
Вы также можете нажать на Facebook или Twitter, чтобы поделиться прямо на этих сайтах социальных сетей.
Когда получатель откроет ссылку, он увидит именно то, что вы установили на карте.
Еще больше полезных советов по Google Картам
Теперь вы знаете, насколько просто создавать удобные общие карты с помощью Google Maps. Мы надеемся, что теперь вы можете использовать Карты, чтобы делиться информацией о поездках, планировании бизнеса или просто о ваших любимых местах, где можно поесть.
Для большего Знание Google Maps Обязательно проверьте Крутые советы Google Maps, которые помогут изменить ваш привычный образ жизни.
Источник
Google карты | Вставить виджет Гугл карт на сайт
Вставьте гугл карту на свой сайт легко и быстро
Попробовать демо
Изучите все возможности
Почему мне стоит выбрать Google карты для сайта?
Больше доступной контактной информации. Больше реальных посещений.
Больше реальных посещений.
Эффективный поиск и привлечение посетителей
Покажите клиентам, что вы ближе, чем кажется — добавьте свое местоположение с возможностью построить маршрут прямо на странице сайта.
Больше доверия благодаря информации о вашем реальном местоположении
Предоставив максимум контактной информации, убедите своих потенциальных клиентов в реальности и надежности вашего бизнеса.
Проще выбрать ближайший офис из полного списка адресов
Составьте полный список своих адресов в дополнение к карте, чтобы ваши клиенты могли быстрее найти ближайший или наиболее удобный.
0%
вебсайтов поддерживается
0+
часов вложено в разработку
1 минута
чтобы начать использование
0%
счастливых клиентов
Станьте одним из 1,078,753 клиентов Elfsight Apps
Создайте свой первый виджет Google карт для сайта бесплатно.
Создать виджет
В чем уникальность Google карт для сайта?
INFO
Станьте доступнее для своих клиентов благодаря подробной контактной информации
Виджет Google карта от Elfsight позволяет указать максимум контактной информации на местоположениях: добавляйте маркеры и составляйте информационные панели с указанием телефона, адреса, часов работы и многого другого; объедините все свои офисы в один удобный список, который будет отражаться на боковой панели. Подробнее
Подробнее
LOCATIONS
Разнообразие маркеров и расчет маршрута для роста реальных посещений
Elfsight Гугл карты для сайта делает работу с маркерами проще и позволяет использовать весь их потенциал. Вы можете быстро добавлять метки, вставляя адрес объекта. Количество меток не ограничено, добавляйте сколько угодно, используя встроенную библиотеку с более 50 маркерами. Ваши пользователи смогут построить маршрут до любой из точек прямо со страницы сайта. Подробнее
MAP
Полный набор функций для создания понятной и удобной карты
Создайте по-настоящему удобную для клиентов карту. Выбирайте нужные слои и виды карты, установите удобные элементы управления и масштабирования. Кроме того, вы можете с легкостью изменить размер виджета и адаптировать его к своему сайту. Благодаря мобильной оптимизации, расположение элементов автоматически меняется в зависимости от пропорций экрана пользователя. Подробнее
Подробнее
STYLE
Создайте по-настоящему уникальный внешний вид всего за пару кликов
Вам кажется, что создать стильный виджет с картой сложно? Elfsight карты от Гугл доказывает, что это не так! Мы предлагаем четыре цветовые схемы, чтобы ваш виджет выглядел концептуально и вписывался в общий стиль сайта. Вы также можете раскрасить каждый из 23 элементов карты на свой собственный вкус. Подробнее
Примеры использования
Посмотрите реальные примеры использования Google карт, чтобы раскрыть их потенциал для вашего сайта.
Посмотреть в действии
Активное демо
Откройте для себя все функции Google карт в интерактивном демо. Бесплатно, без регистрации, без программирования.
Попробовать сейчас
Чем виджеты Elfsight отличаются от других?
Больше вам не нужно будет беспокоиться о корректной работе вашего сайта. Отныне вы сможете добавлять удобные и одновременно стильные виджеты от Elfsight, которые так быстро создавать в нашем онлайн-редакторе. Мы гарантируем постоянные обновления и улучшения функций для всех наших плагинов. И если вы столкнетесь с какими-либо трудностями, наша команда поддержки с радостью окажет помощь!
Отныне вы сможете добавлять удобные и одновременно стильные виджеты от Elfsight, которые так быстро создавать в нашем онлайн-редакторе. Мы гарантируем постоянные обновления и улучшения функций для всех наших плагинов. И если вы столкнетесь с какими-либо трудностями, наша команда поддержки с радостью окажет помощь!
Простой онлайн-редактор
Вам больше не понадобится искать квалифицированного разработчика. Применяйте наш редактор, который обеспечит беспроблемную интеграцию плагинов за пару кликов.
Команда, которой вы можете доверять
Беспроблемная настройка плагинов, бесплатная помощь при установке виджетов и отзывчивость специалистов клиентской поддержки — теперь улучшить свой сайт легко и просто!
Прекрасный cервис Elfsight
Вы будете регулярно получать самую свежую и стабильную версию. Облачные решения гарантируют мгновенное решение проблем и высокую скорость загрузки страниц.
Что говорят наши клиенты ❤️
Отличные google карты, их просто настроить под себя, и вам всегда помогут, если возникнет проблема. Всерьез задумываюсь над тем, чтобы установить всю линейку.
Всерьез задумываюсь над тем, чтобы установить всю линейку.
Виджеты Elfsight — просто супер! Четкая структура, понятное описание, легкие настройки. Мне нравятся все их продукты и качество работы поддержки.
У Elfsight отличные виджеты и действительно оперативная и дружелюбная поддержка. Компетентно и надежно, я рекомендую Elfsight!
Прекрасные гугл карты за приемлемую цену. Просто использовать, можно настроить под свои потребности, а служба поддержки вежливая и всегда поможет. У меня только положительные впечатления!
У меня возникла проблема с их гугл картами, но мне быстро помогли ее решить. Интересно попробовать и другие виджеты этой команды.
Классный виджет карты и понятный интерфей. Очень легко добавить свои настройки и интеграция на сайт прошла мгновенно. Служба поддержки помогла во всех вопросах.
Часто задаваемые вопросы
Что такое виджет карты?
Это виджет, который помогает встроить интерактивную карту с маркерами и различными типами контактной информации прямо на сайт. Также виджет поможет пользователю проложить удобный маршрут к месту работы, не покидая сайт.
Также виджет поможет пользователю проложить удобный маршрут к месту работы, не покидая сайт.
Как я могу получить код установки виджетa?
Вы можете получить код прямо после того, как разработаете ваш виджет Google карт используя бесплатный конфигуратор или напрямую посредством вашей панели администратора.
Приложение подходит для конструктора сайта, который я использую или моей CMS?
Elfsight виджеты могут быть интегрированы с любыми популярными конструкторами сайтов. Вот список лишь нескольких самых популярных из них: Adobe Muse, BigCommerce, Blogger, Facebook Page, Drupal, Elementor, Joomla, jQuery, iFrame, Magento, HTML, ModX, OpenCart, Shopify, Squarespace, Webflow, Webnode, Weebly, Wix, WordPress, WooCommerce, Google Sites.
Как лучше всего добавить карту Google на сайт с меткой?
Вставьте код нашего виджеты после создания карты со списком всех ваших местоположений на странице контактов. Вы поможете своим клиентам добраться до вашего предприятия наиболее удобным способом.
Как добавить местоположение на карту?
Вы можете добавлять или изменять местоположения на вкладке «Контент» в панели администратора. Вам просто нужно нажать на «Настройки местоположения» и ввести свой адрес или координаты в поле «Положение». Не забудьте указать название и подробную контактную информацию своей организации в поле «Описание».
Могу ли я добавить несколько маркеров в свой виджет карт?
Конечно! Для этого перейдите в конфигуратор Elfsight и щелкните вкладку «Контент», чтобы выбрать настройки значков. Не стесняйтесь добавлять столько маркеров, сколько вам нужно — для каждого из них вы можете выбрать значок из коллекции Elfsight или загрузить его со своего устройства. Кроме того, вы можете изменить размер и цвет маркеров, чтобы они полностью соответствовали дизайну вашей карты.
Как добавить контактные данные моей компании на карту?
Вы можете отобразить максимальное количество деталей на информационной карточке. Она включает в себя контактную информацию о вашей компании: описание местоположения, его физический адрес и часы работы, номер телефона, а также адрес электронной почты и веб-сайт.
Какие настройки карты Google доступны в виджете?
Все ваши обычные настройки Google Maps также доступны в виджете. Выберите слой, например, «Велосипед», «Трафик» и «Транспорт»; установите просмотр улиц, выберите тип карты и разрешите масштабирование, прокрутку и многие другие удобные элементы управления.
Станьте одним из 1,078,753 клиентов Elfsight Apps
Откройте для себя еще более 80 эффективных приложений от Elfsight! Банковская карта не требуется. Никаких рисков!
Начать
Получите скидку 20% прямо сейчас!
More Apps
Лучший способ добавить Инстаграм фото на сайт
Покажите, что ваша компания заслуживает доверия с помощью Google отзывов
Общайтесь с посетителями сайта нон-стоп
Как создать общие совместные карты Google Maps
Карты Google — это совершенный картографический веб-сервис. С ним легко найти место, спланировать маршрут или просто посмотреть на мир, не выходя из дома.
С ним легко найти место, спланировать маршрут или просто посмотреть на мир, не выходя из дома.
Одной из малоиспользуемых функций является возможность создавать пользовательские карты, которыми затем можно делиться с другими пользователями публично или в частном порядке для совместной работы. Каждый может внести свой вклад в одну и ту же карту, что отлично подходит для таких вещей, как планирование отпуска, создание списка путешествий мечты или даже уникальной адресной книги.
Мы собираемся показать вам, как создать карту Google, чтобы делиться ею с другими и сотрудничать с ней.
1. Создайте совместную карту Google
Для начала вам необходимо войти в свою учетную запись Google, так что сначала сделайте это. Затем перейдите на карты Google. Теперь пришло время создать пустую карту. Для этого нажмите Меню > Ваши места > Карты .
Если вы когда-либо создавали или просматривали общую карту в прошлом, она появится в этом списке. Вы можете нажать Просмотрите все свои карты , если хотите отфильтровать этот список по владельцу или дате.
Вы можете нажать Просмотрите все свои карты , если хотите отфильтровать этот список по владельцу или дате.
Сейчас нажмите Создать карту . В новом окне откроется пустая карта без названия, которая станет основой вашей совместной карты.
2. Редактируйте совместную карту Google
Настройте свою карту
Первое, что нужно сделать, это дать вашей карте имя. Нажмите Карта без названия , чтобы отредактировать ее. Вы также можете добавить описание, если хотите, хотя эта часть не является обязательной. Нажмите Сохраните , когда закончите.
Далее выберите дизайн для своей карты. Щелкните стрелку раскрывающегося списка рядом с Базовая карта , чтобы просмотреть параметры. Вы можете выбирать между различными цветовыми схемами или использовать спутниковые снимки. Просто выберите нужный вариант, и карта автоматически обновится.
Не волнуйтесь, вы можете изменить обе эти опции в любое время, если передумаете.
Создайте свою карту
Теперь вы можете начать создавать собственную карту.
В верхней части находится окно поиска, где вы можете искать определенные вещи — города, достопримечательности, рестораны и т. д. — так же, как вы обычно это делаете на Картах Google. Для всего, что вы ищете здесь, на карте будет размещена булавка.
Например, выполните поиск «Лестер-сквер, Лондон», и вы увидите, что оно закреплено. Он появится слева во временном слое, и вы можете щелкнуть Добавить к карте , чтобы навсегда прикрепить его к карте (или, в качестве альтернативы, ничего не делать, если вы просто хотите увеличить масштаб для начала).
Слои — это, по сути, способы организации различных вещей на вашей карте. Щелкните имя слоя, чтобы переименовать его, установите флажок, чтобы скрыть или отобразить его, или щелкните Параметры слоя > Удалить этот слой , чтобы удалить его.
Используйте панель инструментов под окном поиска, чтобы добавить элементы на карту. Варианты слева направо:
Варианты слева направо:
- Отменить: Чтобы отменить последнее действие.
- Повторить: Отменить отмену.
- Выберите позиции: Для перемещения по карте и выбора ориентиров. Выбрав ориентир, вы можете нажать Добавить на карту .
- Добавить маркер: Поместите булавку в любом месте на карте. После этого вы добавляете имя и описание, меняете цвет и значок булавки и предоставляете вспомогательное изображение.
- Нарисуйте линию: Вручную нанесите на карту автомобильные, велосипедные и пешеходные маршруты или нарисуйте фигуру. Для формы нажмите на карту, чтобы начать, и щелкайте каждый раз, когда вы хотите разместить угол, затем дважды щелкните, когда закончите. Затем вы можете назвать фигуру и настроить ее стиль.
- Добавить направления : Это добавит новый слой для обозначения начала и конца маршрута, который затем будет нанесен на карту автоматически.

- Измерение расстояний и площадей: Нажмите на карту, чтобы начать измерение расстояния; щелкните несколько раз, чтобы построить форму для измерения площади. Это временно, видно только вам и исчезнет, когда вы щелкнете что-то еще.
Связано: основные функции Google Мои карты, которые вы должны знать
Пример карты
Вот пример карты, построенной для поездки в Лондон.
Инструмент Добавить маршруты использовался для создания пешеходного маршрута между четырьмя пунктами назначения. Выберите элементы был использован для добавления некоторых точек интереса для проверки на маршруте. Наконец, Нарисуйте линию была использована для создания формы вокруг области, которую нужно покрыть в первый день поездки.
3. Поделитесь своей совместной картой Google
Когда вы будете готовы к тому, чтобы другие вместе с вами работали над картой, нажмите Поделиться . Откроется окно Quick Sharing .
Откроется окно Quick Sharing .
Чтобы сделать карту видимой для всех, у кого есть ссылка, включите Разрешить обмен ссылками . Если вы хотите, чтобы ваша карта отображалась в результатах поиска, включите Public . Ниже находится URL-адрес вашей карты, которой вы можете поделиться по электронной почте, через мессенджер и т. д.
Однако вы можете захотеть, чтобы доступ к вашей карте имели только определенные люди. В этом случае нажмите Общий доступ к диску . Здесь вы можете использовать Добавить людей и группы Поле для ввода имен и адресов электронной почты. Используйте раскрывающийся список, чтобы установить их как Editor (может редактировать карту) или Viewer (только для чтения), затем нажмите Share .
Если оставить флажок Уведомить людей , они получат электронное письмо с приглашением на карту. После открытия они могут редактировать карту так же, как и вы.
После открытия они могут редактировать карту так же, как и вы.
Имейте в виду, что редакторы могут обрезать и изменять что угодно, включая то, что вы добавляете, поэтому держите список только для доверенных лиц. Чтобы увидеть, как ваша карта будет выглядеть для тех, у кого есть доступ только для просмотра, вернитесь в редактор карт и нажмите Предварительный просмотр .
Это руководство посвящено тому, как делиться картами с другими и сотрудничать с ними. Если вы просто хотите поделиться местоположением или маршрутом как одноразовым, для этого есть более простой процесс.
Сначала вернитесь к обычным Google Maps. Настройте карту на то, что вам нужно, будь то здание, пешеходный маршрут или что-то еще.
Затем перейдите в Меню > Поделиться или встроить карту . Появится окно под названием Поделиться , которое подтвердит, что ваша карта должна показывать (если вы выбрали ориентир).
Наконец, нажмите Скопируйте ссылку и поделитесь этим URL с кем угодно. Вы также можете нажать Facebook или Twitter , чтобы напрямую поделиться с этими сайтами социальных сетей.
Вы также можете нажать Facebook или Twitter , чтобы напрямую поделиться с этими сайтами социальных сетей.
Когда получатель откроет ссылку, он увидит именно то, что вы настроили для отображения на карте, например сохраненное место на Картах Google.
Карты Google способны на большее
Вот как просто создавать удобные общие карты с помощью Google Maps. Теперь вы можете воспользоваться картами, чтобы делиться информацией о путешествиях, бизнес-планировании или просто о ваших любимых ресторанах.
Это лишь малая часть возможностей Google Maps. Знаете ли вы, что вы также можете видеть, где вы были, перемещаться по торговым центрам и получать расширенные предупреждения о пробках во время поездок на работу?
Как создать карту в Google Maps для сохранения, редактирования или публикации
- Вы можете создать карту в Картах Google с помощью Моих карт, чтобы сохранить пользовательскую карту для последующего использования.

- Пользовательскими картами можно поделиться в Моих картах, в которые можно войти с помощью своей учетной записи Google на нескольких устройствах.
- Вы также можете редактировать свои карты, чтобы изменить маршрут или добавить остановки.
- Посетите домашнюю страницу Business Insider, чтобы узнать больше.
Карты Google заработали репутацию одного из лучших картографических приложений.
Он прост в использовании, имеет такие функции, как вид со спутника, и включает в себя множество опций для настройки направлений. Более того, с помощью «Моих карт» вы можете создавать, сохранять и редактировать карты, используя только свою учетную запись Google.
Вот как это сделать.
Как создать карту в Google Maps1. Войдите в Мои карты, используя свою учетную запись Google.
2. Нажмите «Создать новую карту».
3. Вы должны получить изображение текущего континента или страны, где вы находитесь, и строку поиска.
4. Введите город или конкретную достопримечательность в строке поиска вверху.
5. Нажмите на значок «Добавить маршрут» (это небольшой прямоугольник с изогнутой стрелкой).
Нажмите кнопку «Добавить маршруты». Райан Ариано/Business Insider
Райан Ариано/Business Insider6. Теперь на боковой панели Google Maps появятся две панели поиска.
7. Введите начальную точку в верхней строке поиска и пункт назначения во второй.
8. Нажмите «Карта без названия» в верхней части боковой панели. Появится новое всплывающее окно с просьбой ввести название вашей карты.
Введите название и описание для вашей карты. Райан Ариано/Business Insider 9. После того, как вы нажмете «Сохранить», ваша новая карта будет сохранена в разделе «Мои карты» в вашей учетной записи Google.
После того, как вы нажмете «Сохранить», ваша новая карта будет сохранена в разделе «Мои карты» в вашей учетной записи Google.
1. Войдите в Мои карты.
2. Вы должны увидеть свои карты на панели «Мои карты».
Просматривайте свои карты на панели инструментов «Мои карты». Райан Ариано/Business Insider
Райан Ариано/Business Insider3. Нажмите на карту, которую хотите открыть. Теперь вы можете получить к нему доступ и отредактировать его.
Как редактировать карту в Google Maps1. Войдите в Мои карты.
2. Откройте карту, которую хотите отредактировать.
3. На левой боковой панели вы можете внести несколько изменений, например добавить слои или настроить внешний вид.
4. Нажмите «Добавить пункт назначения», чтобы добавить остановку.
Добавьте пункт назначения на карту. Райан Ариано/Business Insider
Райан Ариано/Business Insider5. Вы можете изменить порядок остановок, схватив букву слева от пункта назначения, который вы хотите переместить.
6. Перетащите пункт назначения в нужное место.
Как обновить Google Maps на вашем iPhone или телефоне Android, чтобы получить последние функции и обновления безопасности
Как откалибровать приложение Google Maps для получения более точных указаний на iPhone или Android
Как изменить домашний адрес по умолчанию на iPhone как в Картах Google, так и в Картах Apple
Как изменить свой маршрут на Картах Google на компьютере или мобильном телефоне, выбрать альтернативный маршрут или создать свой собственный
Как избегать автомагистралей на Картах Google для маршрутов на компьютере или мобильном телефоне
Райан Ариано
Райан Ариано вырос в Балтиморе, когда Macintosh был на пике популярности, жил в Лос-Анджелесе, когда Blackberry уступили место iPhone, а теперь живет в Джексон-Хоул, где его жизнь скрепляется Bluetooth. Он пишет на самые разные темы, но особенно любит заниматься техническим спектром.
Узнайте больше о том, как наша команда экспертов тестирует и анализирует продукты на Insider, здесь.
Он пишет на самые разные темы, но особенно любит заниматься техническим спектром.
Узнайте больше о том, как наша команда экспертов тестирует и анализирует продукты на Insider, здесь.
ПодробнееПодробнее
Редактор стилей Google Maps: пошаговое руководство (учебник)
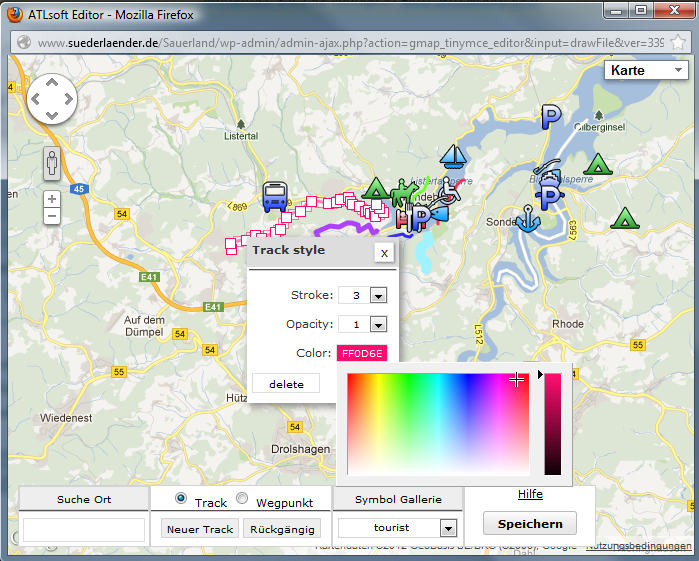
Сегодня я познакомлю вас с редактором стилей Google Maps (ранее Styling Wizard ), чтобы вы могли уверенно настраивать стиль карты по умолчанию:
Вы можете создавать подобные стили для своих пользовательских Google Maps.Технически у вас нет возможности использовать Редактор стилей для создания новых стилей — вы всегда можете встроить объявления стилей JSON в свой код, — но Редактор стилей — это инструмент, который делает пользовательские стили намного проще и интуитивно понятнее.
Вы можете найти Редактор стилей в Google Cloud:
Редактор стилей — это самый простой способ создания пользовательских стилей карты.
Несмотря на то, что Редактор стилей является простейшим способом создания пользовательских стилей карт, он по-прежнему может быть пугающим и запутанным.
Я часами изучал Редактор стилей для Atlist — нашего простого в использовании инструмента для создания пользовательских карт Google — и в этом руководстве я поделюсь всем, что вам нужно знать, чтобы приступить к работе с Редактором стилей.
Поехали!
Основы редактора стилей
Примечание. Вы можете пропустить этот раздел, но я рекомендую прочитать его, если вы не знакомы с редактором стилей. Понимание основ сэкономит вам много времени в долгосрочной перспективе.
Для начала есть функций и элементов .
Особенности и элементы. Дорога является примером объекта . Объект дороги состоит из таких элементов, как значок , текст , заполнение и штрих .
Таким образом, объект (дорога) имеет множество элементов (значок, текст, заливка и обводка).
Дорога — это объект с такими элементами, как обводка, заливка, текст и значок.Обе функции и элементы можно настроить с помощью стилей , таких как цвет , видимость и вес .
Это примеры стайлеров.Итак, у нас есть признаков, элементов и стайлеры .
И это основы редактора стилей!
Не делайте этой ошибки
Вот распространенная ошибка: допустим, вы хотите оформить для дорожного объекта .
Вы можете выбрать объект дороги и изменить цветовой стиль — но это распространенная ошибка!
Обратите внимание, что происходит (ниже), когда мы меняем цветовой стиль на дорожном элементе ? Все элементов (иконки, текст, заливка и обводка) на дороге тоже изменили свой цвет!
Это распространенная ошибка: мы придали стиль объекту дороги, а не отдельным элементам.
Таким образом, вместо того, чтобы стилизовать объект дороги , вам нужно быть более точным и стилизовать отдельный элемент дороги — например, элемент заполнения :
Намного лучше!Совет: черно-белые карты, простой способ
Самый простой способ создать черно-белую карту — выбрать All Features и уменьшите стилизатор насыщенности до -100:
Превратите свою карту в черно-белую.Совет: не меняйте цвет текста (изменение обводки и заливки)
Хотите изменить цвет текста? Вы можете инстинктивно выбрать текстовый элемент .
К сожалению, это ошибка — хотя и очень понятная ошибка. Стилизация текстового элемента изменит как штрих , так и элемент заливки 9.0012 , что приводит к беспорядочному тексту:
Не стилизуйте текстовый элемент — вместо этого стилизуйте обводку и заливку.Вместо этого вы можете стилизовать элементы заливки и обводки по отдельности:
Гораздо лучше!Совет: отключите все значки
Святые значки Бэтмен!
Стиль Google Maps по умолчанию включает МНОГО значков. Слишком много для большинства карт.
Слишком много для большинства карт.
Итак, первое, что я часто делаю, это переход на все функции и отключите значок элемента :
Гораздо лучше!Оттуда я всегда могу добавить нужные значки назад, например, значков транспорта :
Обратите внимание, что синие значки транспорта вернулись?На самом деле это хороший принцип: начните с общих стилей и переходите к более конкретным.
Совет: изменение цветов ландшафта
Вот как я стилизую ландшафт: я стилизую элемент заливки из трех различных элементов :
1. Ландшафт – созданный человеком:
Ландшафт, созданный руками человека.2. Пейзаж — Природный:
Теперь с природным ландшафтом.3. Достопримечательности :
Обратите внимание, что все зеленые парки теперь светло-фиолетовые? Элементы ландшафта лучше всего смотрятся с низкоконтрастными заливками — высокая контрастность будет выглядеть резко.
Совет: Изменить цвет всего текста
Стиль Google Map по умолчанию придает тексту разные цвета, например, текст района черный, а текст парка зеленый:
Парки отмечены зеленым текстом, а районы — черным.Если вы хотите, чтобы весь текст имел одинаковый цвет, настройте цветовой стиль для текста — залейте элемент для всех функций :
Теперь весь текст черный!Совет: Понимание наследования
Важно понимать, что существует иерархия: более конкретные функции преобладают над более общими.
Эта иерархия называется наследованием .
Так, например, давайте отключим стиль видимости на объекте дороги :
Дороги отключены.Ницца.
Теперь есть дочерний объект дороги , называемый шоссе . Автомагистрали в настоящее время не отображаются, поскольку объект шоссе унаследовал стиль видимости от объекта дороги .
Но если мы включим стайлер видимости для шоссе объект , он отменит стиль видимости для объекта дороги и автомагистралей станет видимым:
Автомагистрали не отображаются, а дорог по-прежнему нет.Вот почему функции организованы с отступами — чтобы показать иерархию наследования:
Эти отступы показывают иерархию.Совет: ищите синие точки
Эти синие точки спасают жизнь:
Они сообщают вам, где были установлены стайлеры , так что следите за ними. Они могут быть полезным способом отладки!
Совет: используйте цвета (не насыщенность)
В документации Google предлагается использовать цветовой стиль вместо насыщенности, оттенка или стилей яркости .
Используйте цветовой стиль — не насыщенность и не яркость. Вот почему: насыщенность и яркость — это просто изменения стиля Google Maps по умолчанию, поэтому насыщенность — это просто снижение насыщенности стиля карты по умолчанию. Если Google когда-либо обновит стиль карты по умолчанию, стиль вашей карты тоже будет обновлен!
Если Google когда-либо обновит стиль карты по умолчанию, стиль вашей карты тоже будет обновлен!
Поэтому всегда используйте цветовой стиль , если вы хотите, чтобы стиль вашей карты не менялся.
Совет: добавление фирменных цветов (простой способ)
Простой способ добавить фирменные цвета — настроить стайлер оттенков .
К сожалению, стайлер оттенка больше недоступен в редакторе стилей.
К счастью, он по-прежнему доступен в редакторе стилей Snazzy Maps — стороннем инструменте для создания стилей, который очень похож на редактор стилей.
Регулировка hue styler на все функции — это самый простой способ подобрать ваш стиль к фирменному цвету:
Hue — это простой способ применить ваш фирменный цвет.Совет: Если вы хотите пойти дальше, настройте гамма-стайлер , чтобы действительно увеличить контрастность.
Ключевые выводы
Спасибо за внимание!
Редактор стилей кажется пугающим, пока вы не поймете основы — после этого все станет намного проще!
Если вы нашли это полезным, вас также может заинтересовать Atlist — созданный нами инструмент, который упрощает создание пользовательских Карт Google с несколькими маркерами.



 Это прямая ссылка, которая позволяет всем, кому вы предоставили доступ, просматривать выбранное местоположение на Google картах и получать инструкции о том, как туда добраться.
Это прямая ссылка, которая позволяет всем, кому вы предоставили доступ, просматривать выбранное местоположение на Google картах и получать инструкции о том, как туда добраться. Кроме того, 25% из них предпочитают эту платформу именно из-за ее четких направлений.
Кроме того, 25% из них предпочитают эту платформу именно из-за ее четких направлений.
 Чтобы получить представление, щелкните карту для начала, щелкните каждый раз, когда хотите сделать угол, и дважды щелкните, когда закончите. Затем вы можете назвать фигуру и настроить ее стиль.
Чтобы получить представление, щелкните карту для начала, щелкните каждый раз, когда хотите сделать угол, и дважды щелкните, когда закончите. Затем вы можете назвать фигуру и настроить ее стиль.